因微信封杀,已失效,微信大刀威武!
在某些电商项目,或者是社交媒体的分享页面中,我们经常会看到在页面的顶端或者底部遇到有【打开App】或者【下载App】这样的按钮。比较友好的产品经理,会做设备识别,以及检测APP是否安装,来做打开或者下载App 的需求。
这些功能在Safari下使用location.href=”scheme://example” 即可实现。
但是在微信中,这方面做的比较恶心,微信下面几乎是全面屏蔽了唤起原生App 的功能,所有的启动都需要通过应用宝。
在iOS 9以后,苹果推出了Universal Link 这个概念,解决了使用A标签,以及iFrame 的弊端。WWDC2015 Session 509 有介绍,通过Universal Link,将App 与网页端建立连接桥,可以从Safari 或者其他前端浏览器来识别并唤醒App,甚至是微信环境下也可以冲破障碍。
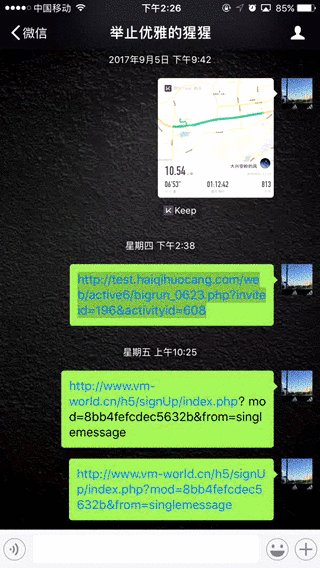
参考了苹果的原生介绍,做出了微信下唤醒自己的 App 效果如下:

实操如下
服务器配置:
准备独立域名。
一级域名,二级域名均可。
SSL 证书
这里需要为服务器配置HTTPS 用的SSL 证书。
上传签名好的JSON 配置文件
新建一个JSON文件,不需要后缀名,内容输入以下代码:
{ |
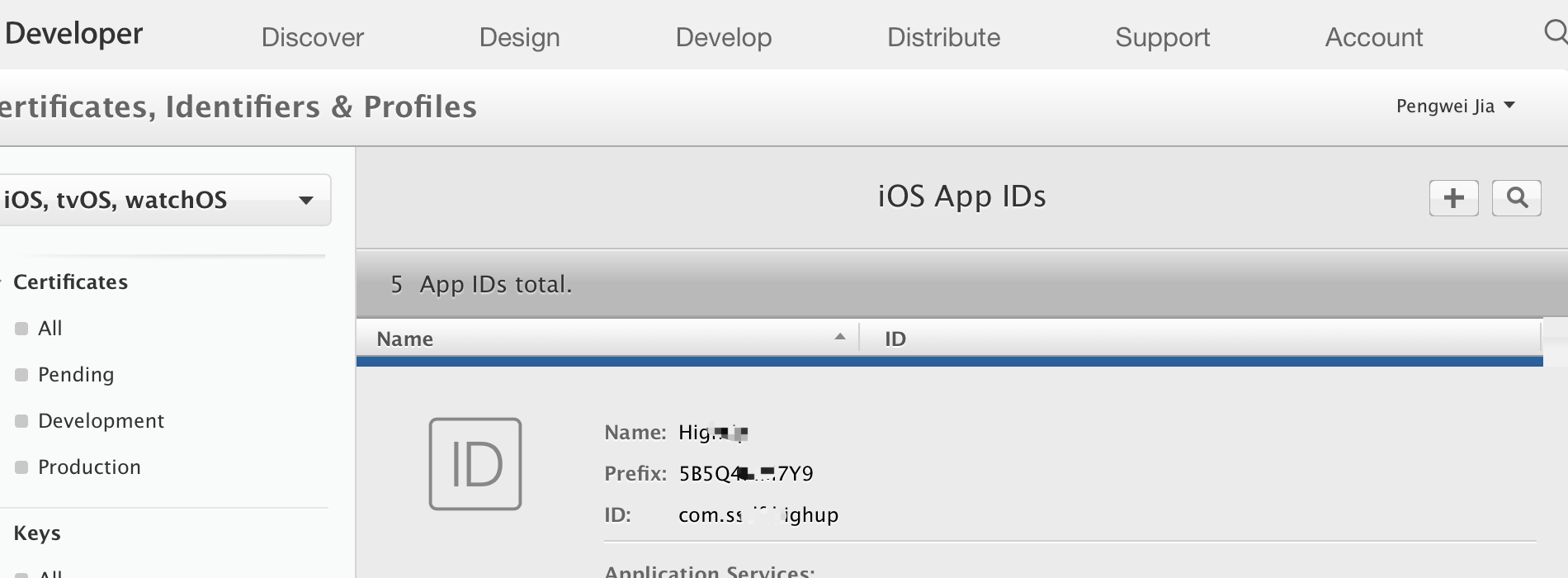
这里的 appID 相关内容可以在Developer 中心找到相关的内容。如图,前半部分为Prefix 后半部分为ID,即你的App 的bundle id,两者通过.相连。

注意:这里的AppID中前半部分,在App 转让主体后会改变,需重新更新。
paths 则是用来唤醒App 所需要指定的JSON文件在服务器中的路径。用”/* “ 是根目录,而/html 则是指html目录下的。
填好后保存为apple-app-site-association 名,上传到域名指向的服务器根目录。
App配置:
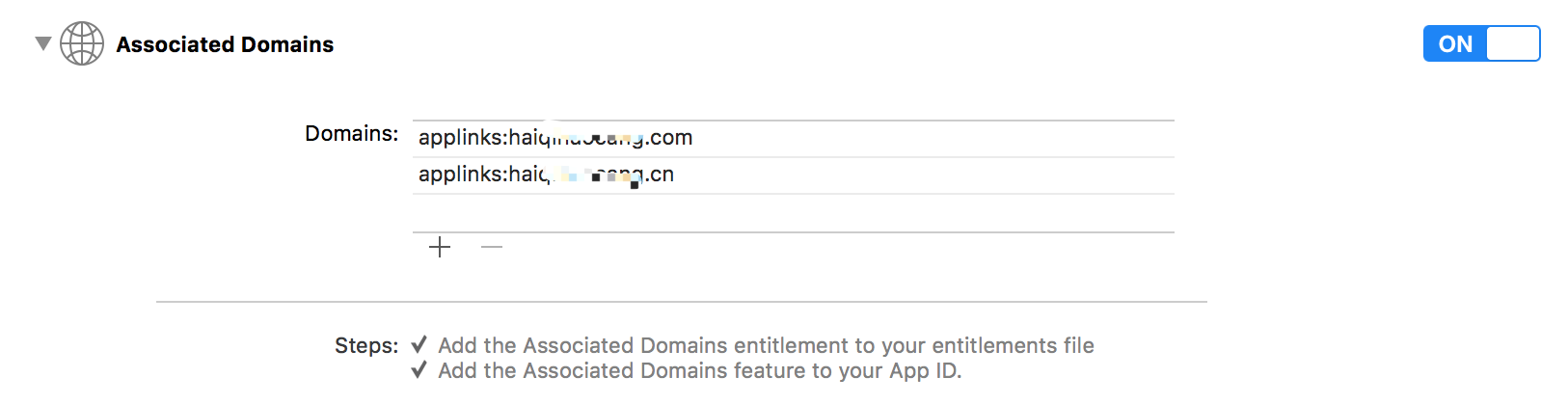
在工程文件中,找到Targets - Capabilities - Associated Domains 将开关选为On,并添加你的域名,格式为applinks:你的域名.com

iOS 移动端的代码配置
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler |
h5网页配置:
h5网页中对需要唤起App 的按钮或者控件添加点击事件,事件的函数代码如下:
function wakeUpApp(){ |
注:代码中 yourdomainname.com 还可以后面添加 /goodid/123456 之类的属性id后缀,用来传递事件类型和id,方便移动端做更丰富的功能需求,比如通过goodid 识别要做的下一步动作是打开商品id 为123456 的商品详情页,等等。
配置完成,查看是否能唤起App,也可以通过如下图中,输入域名,长按来唤起App 做验证。

至此,大功告成。
值得注意的是,只能在iOS 9环境及以上实现该功能。iOS 8或者以下,只能采取老式的跳转至应用宝来实现。



