一、计算机视觉简介
1.1 概念:
计算机视觉(Computer Vision)是一门跨学科科学,用于处理计算机如何从数码相片或视频中获取高层次理解。从工程学的角度来讲,它的目的是理解并将人类视觉系统的工作任务自动化。
计算机视觉(Computer vision)是一门研究如何使机器“看”的科学,更进一步的说,就是指用摄影机和计算机代替人眼对目标进行识别、跟踪和测量等机器视觉,并进一步做图像处理,用计算机处理成为更适合人眼观察或传送给仪器检测的图像。
——黄亚勤《基于视线跟踪技术的眼控鼠标研究与实现》

1.2 演进历史
从1960年后期,作为人工智能的先锋学科,计算机视觉在大学校园里开始开设。它起初被用来模拟人类视觉系统,借此赋予机器人智能的行为。在1966年,人们相信该目的可以被达成,通过将一枚摄像头附属到计算机上并让其”展示所看到“。
真正将计算机视觉从流行的领域数字图像处理区别开来的时机,是一个将3D结构从图像中抽取出来并达到全景理解的需求。1970年代的一些研究,最终形成了现今存在的计算机视觉算法的早期框架,包括图像的边缘提取,线段标签,非多面体与多面体的模型,将对象表示为较小结构的互连,光流,和运动估计。
接下来的十年见证了基于更多严谨的数学分析和计算机视觉量化的方向。这些包括了空间刻度概念,形状的多种线索提示比如阴影、纹理、焦点,以及被称为snakes 的轮廓模型。
在1990年代,一些先前的研究话题变得比其他的更为活跃,三维重建引导了更好的相机标定的理解。随着相机标定的优化技术的发展,人们意识到,从摄影测量学领域的束调整理论中已经探索了许多想法。这推动了从多个图像中进行稀疏三维场景重建的方法。
1.2 关联领域:
- 人工智能
- 信息工程
- 固态物理学
- 神经生物学
- 信号处理
- 其他领域
1.2 OpenGL 是什么
OpenGL(Open Graphic Library)是一种应用程序编程接口(Application Programming Interface, API),它是一种可以对图形硬件设备特性进行访问的软件库。
二、概念
1. 上下文 Context:
一组完整的 OpenGL 状态变量。注意帧缓存的内容不属于OpenGL 状态的一部分,但是帧缓存的配置(以及相关的渲染缓存)属于它的一部分。
2. 状态机
理论上是OpenGL用来形容状态的工具。它描述了对象在生命周期中的各种状态、状态间发生的转变、发生转变的原因、条件及转变中执行的过程。一般具有以下特点:
- 有记忆功能,记忆当前的状态
- 可以接收输入,根据输入的内容和自己的院线状态,修改自己当前状态,并且可以有对应的输出
- 当进入特殊状态(如停机)的时候,变不再接受输入,停止工作。
3. 渲染 - Rendering
将图形/图像数据转换成2D空间图像的操作。
- 渲染器 - Renderer
Apple Computer 的Mac OS X 操作系统的OpenGL 实现。由于一台计算机可能有多个图形功能的设备(如多个图形卡或软件实现),因此一台Mac OS X 机器上也许可以支持多个渲染器。
4. 顶点数组 VertexArray
顶点数据的块(顶点坐标、纹理坐标、表面法线、RGBA颜色、颜色索引、边界标志)可以存储在一个数组中,然后通过使用单个OpenGL 命令的执行,设置多个几何图元。
5. 顶点缓冲区 VertexBuffer
绘制图形前,提前分配一块显存,将顶点数据预先传入显存中,这部分的显存,被称为顶点缓冲区。
6. 管线 Pipeline
就是一套流水线,负责管理渲染的过程
7. 固定管线 fixed-function pipeline
一种图形流水线,它包含其操作由程序可配置的一系列参数控制的处理过程。
8. 可编程管线
它允许开发者使用更为灵活地操作来替代固定功能的操作。比如现在的OpenGL 管线是可编程的流水线,
9. 着色器 Shader
执行程序的工程,输入数据(例如定点、图元、或片元)到管线的一个阶段,并产生不同类型的结果数据,准备作为管线中后级阶段的输入数据使用。
- 固定着色器:也叫做存储着色器,
- 自定义着色器
- 顶点着色器
- 片元着色器 fragment shader
在光栅化完成之后执行的着色器。片元着色器的每个请求都是对一个光栅化之后的片元执行的。片元着色器也可以说是像素点着色器,负责处理一个个的像素点。如一个图像由120 * 120 像素点组成,就需要 120 * 120 = 14400 次的GPU 运算
10. 光栅化
转换投影点、线或多边形,或者位图和图像的像素到片源信息,他们每一个都对应帧缓存中的一个像素。
注意:所有的图元都会被光栅化,而不仅仅是点、线或多边形。
11. 纹理
可以理解为图片。用来修改光栅化产生的片元颜色的1维或2维图像
12. 混合 Blending
混合可以理解为,将像素的颜色和帧缓冲区中颜色附着上的颜色混合在一起,达到新的颜色或者形状的效果。举个例子,可以将两个图层(透明度0.2 的粉色图层,透明度0.5的绿色图层)混合叠加在一起,这个过程就叫做混合
13. 变换矩阵
一个多维矩阵,用来描述顶点位置,进而帮助实现图像的平移、缩放、旋转变化的效果。
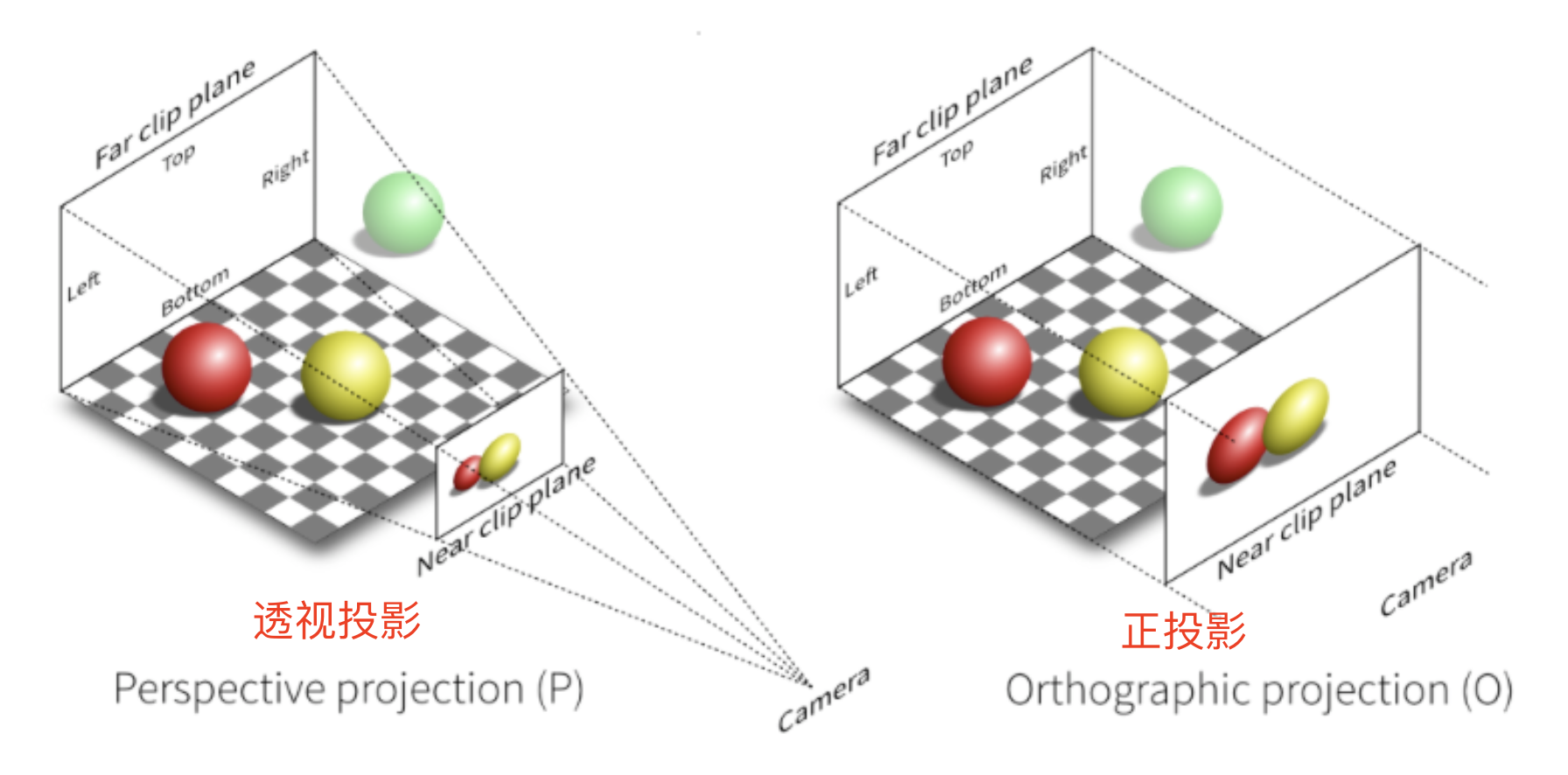
14. 投影矩阵 - Projection MATRIX
- 正投影: 将图像完整的投影在2D平面上,关键字:【1:1】、【2D效果】。
- 透视投影: 将图像按照远小近大的原则投影在2D平面上,能产生3D的立体视觉效果。

15. 视口 Viewpoint
屏幕上的像素点集合,决定我们作为观察者在渲染的场景中看到的内容的大小。在开发中,常见的有全幅和局部的视口。
- 全幅视口
- 局部视口
小结
本章学习了随着抖音、美颜相机等流行的应用而变得火热的计算机视觉的概念,以及其底层OpenGL的相关名词,下一篇,将开始介绍其搭建过程。



